

- #Visual studio for mac login how to
- #Visual studio for mac login install
- #Visual studio for mac login software
- #Visual studio for mac login code
- #Visual studio for mac login trial
To find out how to configure the application to return the data in Pascal-case, refer to the following article: The Telerik UI components that are data-bound depend on Pascal-case formatted response from the server. The default casing for JSON strings in ASP.NET Core is Camel-case. Īs a result, the following sample page is created.

Use a Kendo UI widget by adding the snippet from the following example to ~/Views/Home/Index.cshtml. If you prefer to include the client-side resources from a local source instead of CDNs, consider the following article: Make sure that the versions match the installed.

Find it and move it to the head.ħ.3 After jQuery, copy and paste the scripts from this snippet.

The Kendo UI scripts have to be placed after jQuery.ħ.1 Since the Microsoft template project uses Bootstrap, you can use the Kendo UI SASS Bootstrap v4 theme to match it.ħ.2 The Microsoft template comes with a jQuery script reference in the body.The CDN links and/or package versions have to point to the same UI for ASP.NET Core version which your project references.Include the client-side resources in ~\Views\Shared\_Layout.cshtml. If you intend to use the Telerik UI ASP.NET Core Tag Helpers, add them with *, Kendo.Mvc. Import the namespace in ~/Views/_ViewImports.cshtml through. Add Kendo UI services to the services container. public void ConfigureServices(IServiceCollection services) Open the Startup.cs file and register the Kendo UI services in the ConfigureServices method. Download it from the Telerik UI for ASP.NET Core product page.
#Visual studio for mac login trial
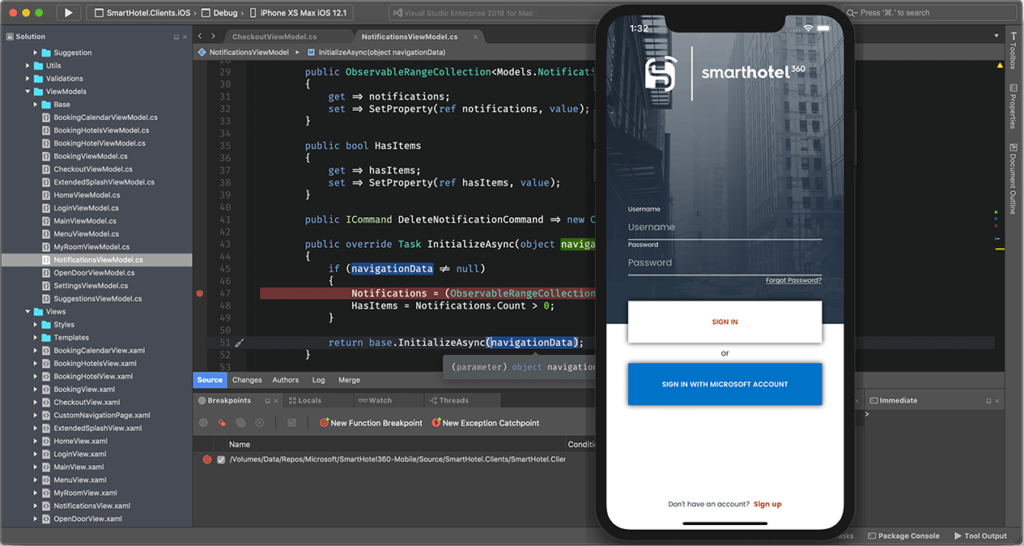
If the package for Telerik UI for ASP.NET Core is not visible in your NuGet feed, then either you do not have an active trial or commercial license for the product, or your current trial or commercial license has expired. As a result, a line similar to is added to your. In the Add Package Source popup, add a Telerik Source with the Location URL, enter your credentials ( email and password), and click OK.įrom the drop-down list with sources, select the Telerik Source. Set a name and location for the project and click Create.Select the target framework of the project and click Next.Select Web Application(Model-View-Controller).Open Visual Studio for Mac 2019 and select New.You will need the active trial or commercial license for making downloads from YourAccount and for working with your NuGet Feed. Make sure that you have an active trial or commercial license for the product by downloading the installer from the Telerik UI for ASP.NET Core product page.Follow the instructions from the official.Add the UI for ASP.NET Core NuGet package.For its purposes, the guide uses Visual Studio for Mac 2019. The guide creates a use-case scenario which demonstrates how to start working with the suite and implements the Kendo UI DatePicker for ASP.NET Core in your project by using the Telerik UI DatePicker HtmlHelper or TagHelper. Welcome to the First Steps on Mac guide on getting started with Progress ® Telerik ® UI for ASP.NET Core with Visual Studio for Mac!
#Visual studio for mac login install
Having said that, the debug module is helpful for just about every type of coder.ĭownload and install free mac app file for Visual Studio Code.Download free 30-day trial First Steps on VS for Mac
#Visual studio for mac login code
Advertisement (function() ) Editing Made Easy?Īlthough Visual Studio Code will be of help to those inexperienced with coding, perhaps Java programmers and so on, it doesn't offer a great deal of help visualising code for expert programmers. Although these a third-party extensions, they won't slow the editing programme down. Lastly, there is a module that allows various extensions to be used with the platform. The third module is called Git and this allows programmers to incorporate Git through the editor, for example, to review diffs and stage files. It can be used to debug breakpoints and call stacks. Second is the debugging module which searches your code for potential pitfalls and even suggests solutions. It is much more than a simple auto-complete function. The first of these is Visual Studio Code's IntelliSense module which provides users with suggested completions that are based on variable types, function definitions and imported data.
#Visual studio for mac login software
The intuitive way in which Visual Studio Code works belies its power for anyone who works with coding software of their own. It is available for Windows, iOS and other operating systems, providing a visual way to work with code. Visual Studio Code is a code editing programme that is free to download.


 0 kommentar(er)
0 kommentar(er)
